Configuring Asset Form
Assets are the glossary objects (business terms, business rules, business policy, and so on) that you work on in the Business Glossary Manager. For each asset type, apart from its default properties, you can configure custom properties. To do so, design a form and configure the custom properties on the <Asset Type> tab. By default, all the settings open in the read-only mode.
To design a form and configure custom asset properties, follow these steps:
- On the <Asset Name> tab, click Edit.
For example, click Edit on the Business Term tab.
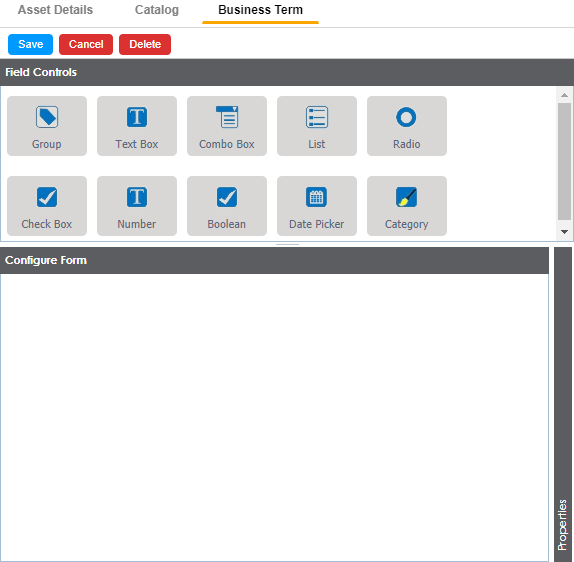
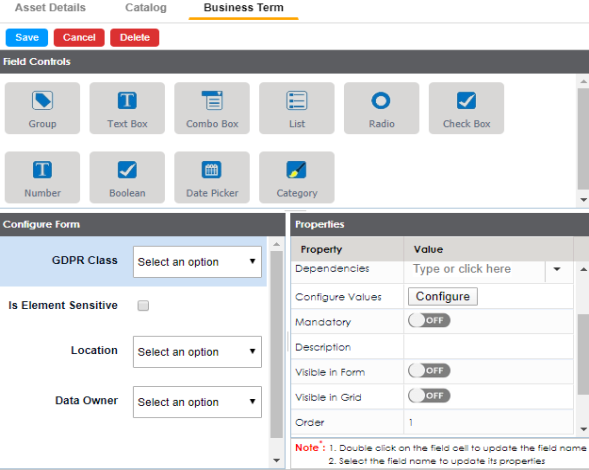
The <Asset Name>, tab contains the following sections:- Field Controls: This pane displays the available UI elements.
- Configure Form: This pane is the canvas where you design the form using the UI elements available in the Field Controls pane.
- Properties: This pane displays the properties of the UI element selected in the Configure Form pane.
- Drag and drop the required UI elements from the Field Controls pane to the Configure Form pane.
- Select UI elements, one at a time, and configure their properties in the Properties pane.

Note: The available properties differ based on the type of UI element.
Refer to the following table for property descriptions: - Once, you have designed the form and configured the properties of all the UI elements, click Save.
The changes you made are available on the asset creation page in the Business Glossary Manager. For more information in creating glossary objects, refer to the Using Business Glossary Manager topic.
|
Property |
Description |
|---|---|
|
Published |
Set whether the element is published. |
|
Field |
Set the element label. |
|
Type |
Select the element type. By default, it is set to the element that you added. However, you can change the type using this property. |
|
Dependencies |
Some elements depend on the values of other elements on the form. Select the elements on which your element depends. This property is available for List, Radio, Boolean, and Date Picker elements. |
|
Configure Values |
Click to configure the possible values available in an element. For example, the list available in a Combo Box. |
|
Mandatory |
Select whether documents can be attached to the asset type. |
|
Regular Expression |
Define a regular expression that must be fulfilled for the text entered in the text box. For example, a password text box should be validated for the correct password format. In that case, the regular expression would define the password criteria. |
|
Description |
Enter the description of the element |
|
Visible in Form |
Select whether the element in displayed on the catalog or category creation page. |
|
Visible in Grid |
|
|
Order |
Set the position at which the element appears on the catalog or category creation page. For example, if there are four elements on the page and the selected element must appear as the third element, set the order to 3. |
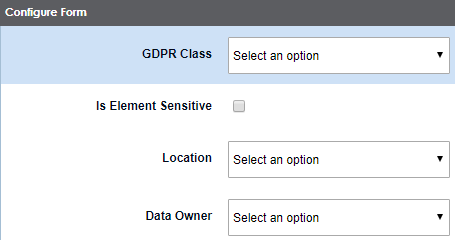
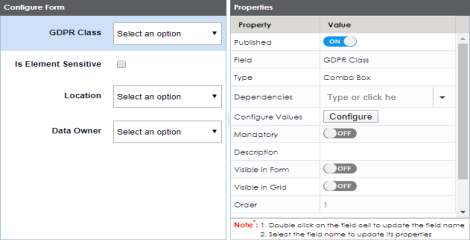
The following image shows a sample catalog creation form with text box, combo box, and list.

- Select the GDPR Class element.
Its properties appear in the Properties pane. - Click Configure.
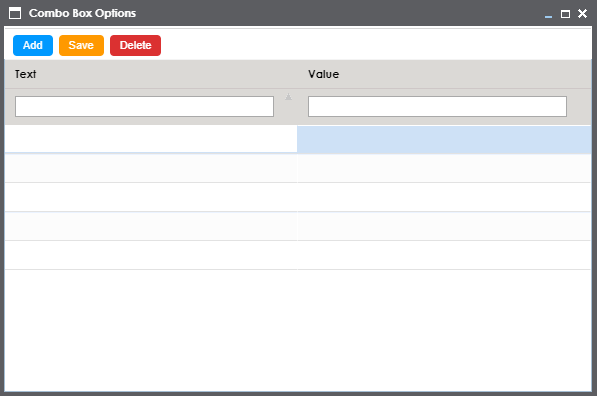
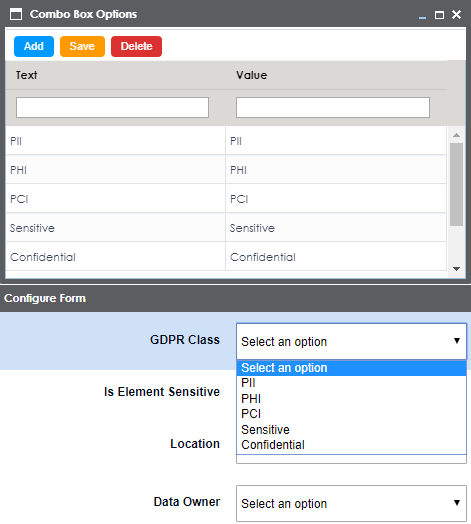
The Combo Box Options page appears. Use this page to add items to the Catalog Type combo box list.
- Click Add.
Rows are added to the grid on the page. - Double-click cells in the grid to edit them.
- Enter values under the Text and Value columns in each row.
- Click Save.
The list you added appears in the Catalog Type combo box. The following image shows both, the Combo Box Options page and the Catalog Type combo box with the list.

|
Copyright © 2020 erwin, Inc.
All rights reserved.
|
|